添加代码
在 WP 后台写文章时添加一个自定义 HTML 区块,填写以上代码,把你要分享的视频 bvid 号替换成视频对应编号就可以了。如下 BV1NT4y1W73H 就是视频编号
<iframe id="bilibili_player" src="//player.bilibili.com/player.html?bvid=BV1NT4y1W73H&&page=1&as_wide=1&high_quality=1&danmaku=0" width="100%" height="500" frameborder="0" scrolling="no" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts" allowfullscreen="allowfullscreen"><br />
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span><br />
</iframe><br /><script type="text/javascript"> document.GetElementById ("bilibili_player"). Style. Height=document.GetElementById ("bilibili_player"). ScrollWidth*0.76+"px"; </script>
如何找到视频编号
视频播放页面红色框内就是视频编号

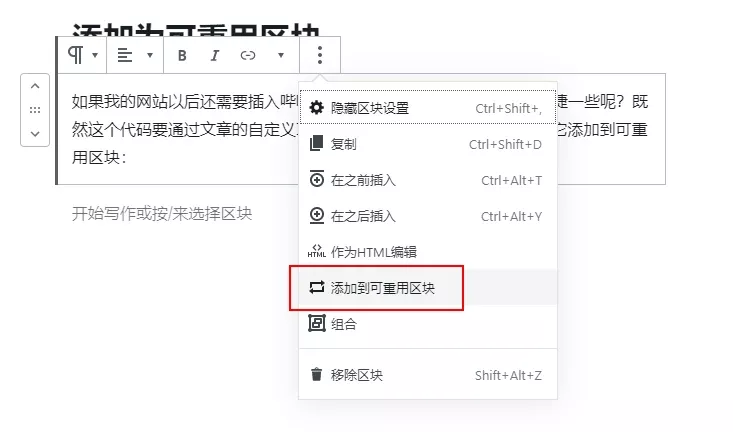
添加为可重用区块
如果网站以后还需要插入哔哩哔哩的视频,有什么办法可以更快捷一些呢?既然这个代码要通过文章的自定义 HTML 区块插入,那么我们就可以把它添加到可重用区块:

最终效果
完美适配网站


+There are no comments
Add yours